私はWEB制作全般ひとりで完結していますが、コーディングはあまり強くありません。
HTML / SASS / CSSは割と何でも使いますが、JS(Javascript / jQuery)が辛めです😅
JSライブラリやプラグインを用いた標準的な機能は搭載できるのですが、ゼロから作成するようなレベルではありません。
JSを書くまでではないけれど(予算や時間面でも)、少しだけサイトに動きがほしいこと、ありますよね🥺
今回は、SVG画像に、お手軽にさりげな〜いアニメーションをつける方法をご紹介します。
仕上がりイメージ
さりげな〜く、線がアニメーションしています。
フリー素材にもちょっとした個性をつけることができます。
おおまかな手順
元のイラストは下記のサイトからダウンロードしたフリーイラストです。
unDraw
SVG形式でダウンロードします。
ダウンロードしたファイルをイラストレーターで開きます。
動きをつけたいパスを特定のレイヤーに分け、レイター名をつけます。(これがSVGコードのID名になります。)
SVG形式で書き出しをします。
イラストレーターから書き出したSVG画像を、コーディング用のエディタで開きます。
SVGコード内に、CSSを追記します。
それぞれのステップの詳細を追ってみましょう。
STEP 1
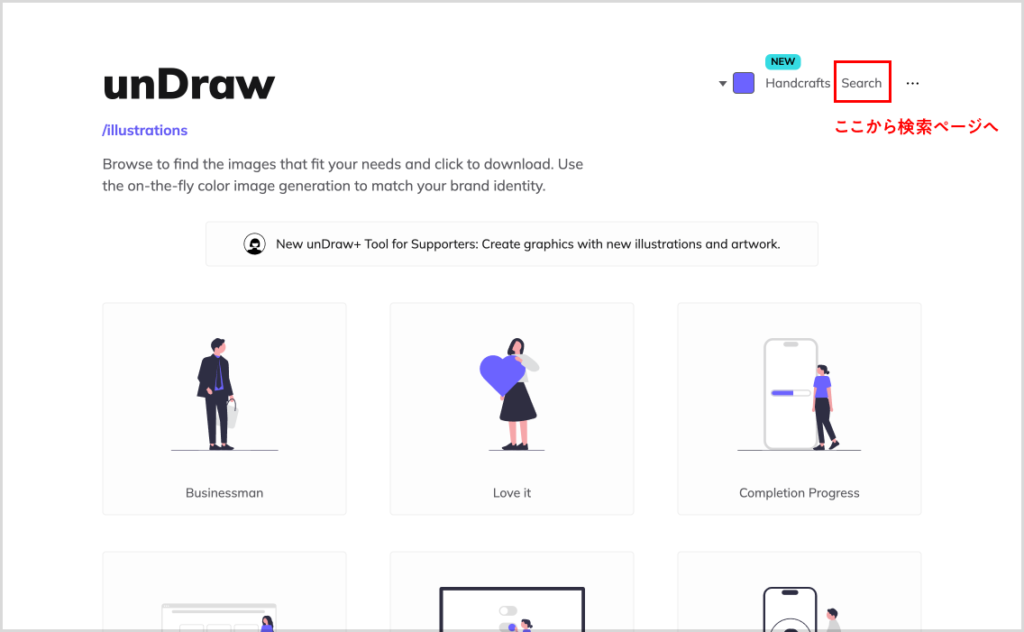
同じイラストを事例でご紹介します。まず、下記サイトにアクセスします。
unDraw


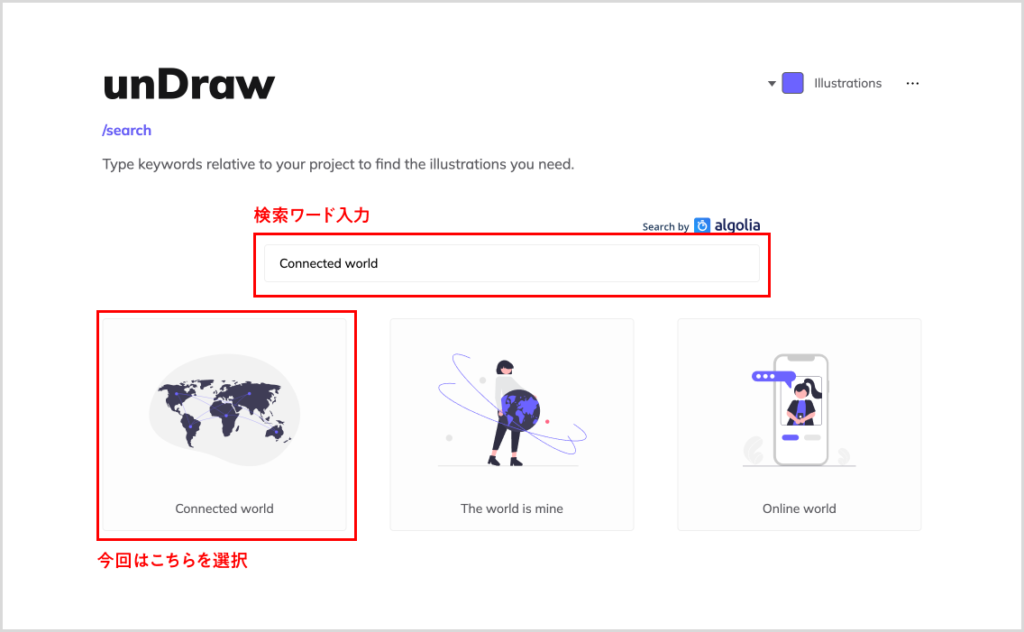
検索画面で「Connected world」で検索すると出てきます。

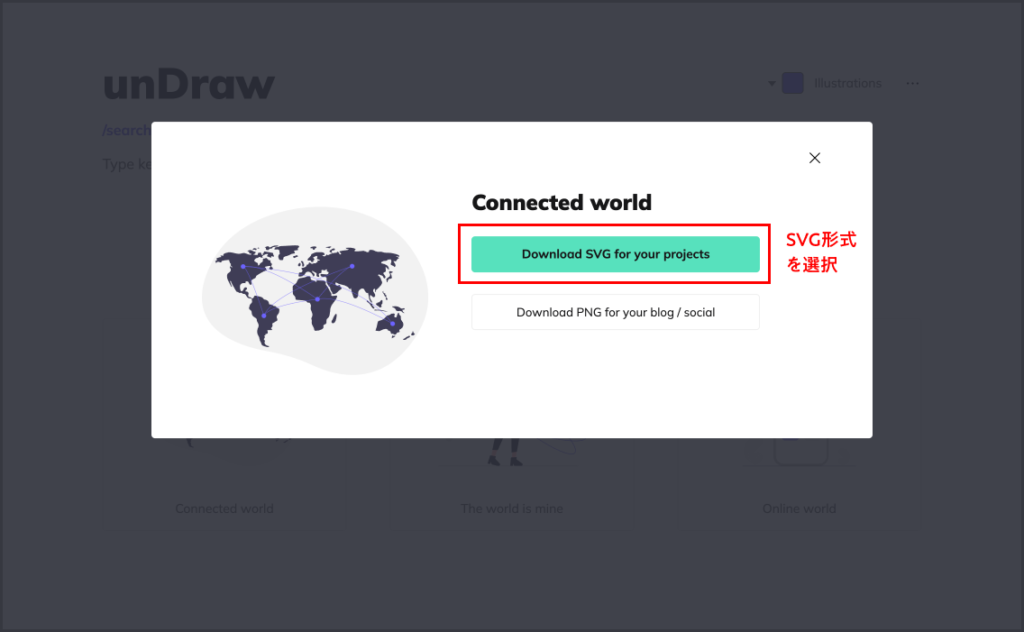
SVG形式でダウンロードします。
STEP 2
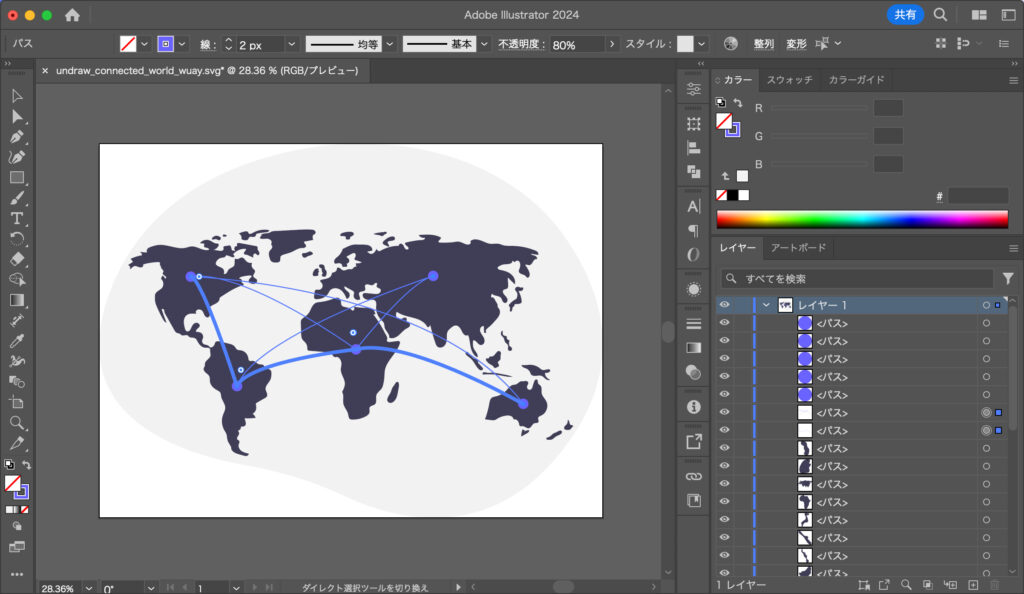
ダウンロードしたファイルをイラストレーターで開くと、1つのレイヤーにすべての要素が入っています。

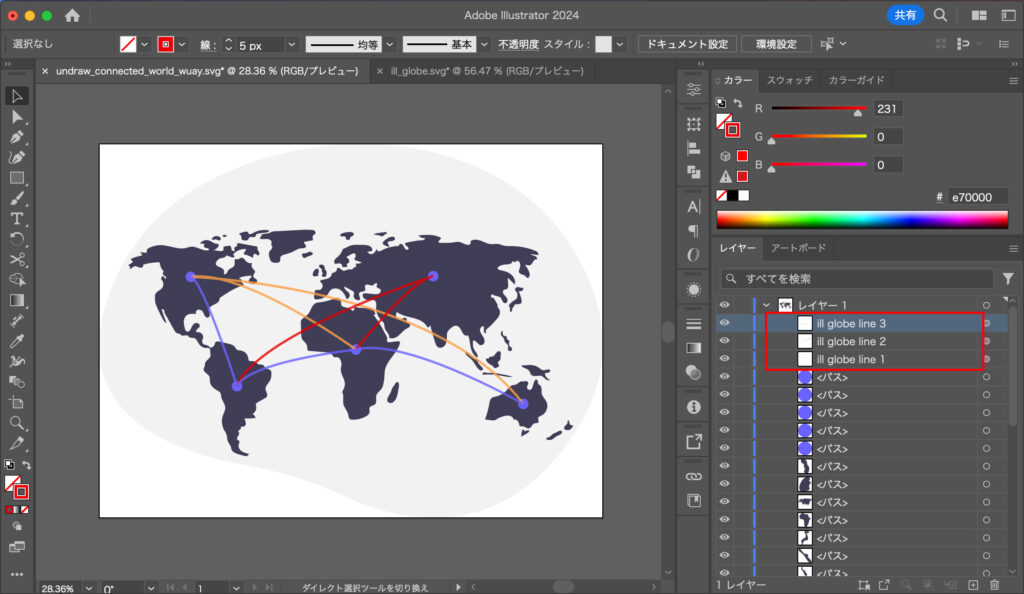
今回動かしたい線にあたるパスをハサミツールで3つに分け、それぞれにレイヤー名を設定します。

サンプルは分かりやすいように線の色を変更しています。
レイヤー名は下記の通りとします。
- オレンジ色の線:ill_globe_line_1
- 赤色の線:ill_globe_line_2
- 青色の線:ill_globe_line_3
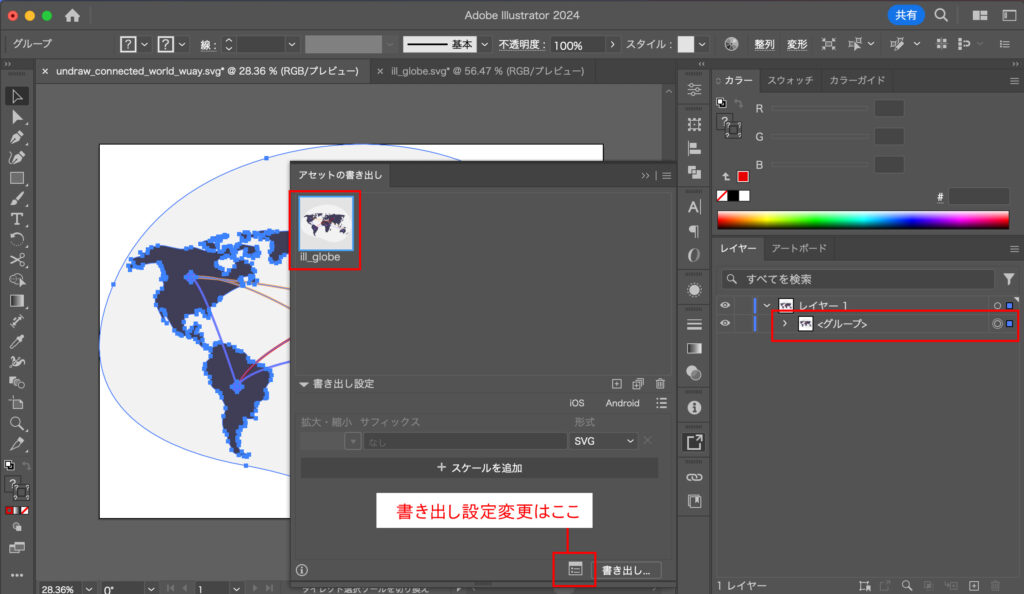
イラスト全体をグループ化して、グループをアセットパネルにドラッグ、書き出しをしますが、

書き出し設定は下記の通りとします。
ここから設定して↓

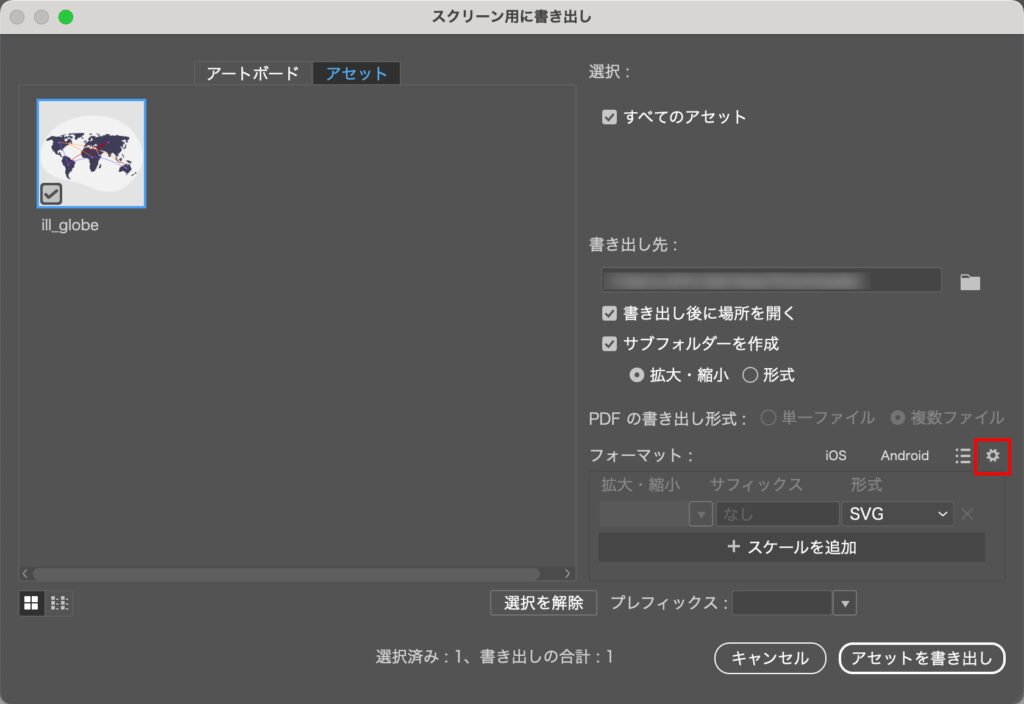
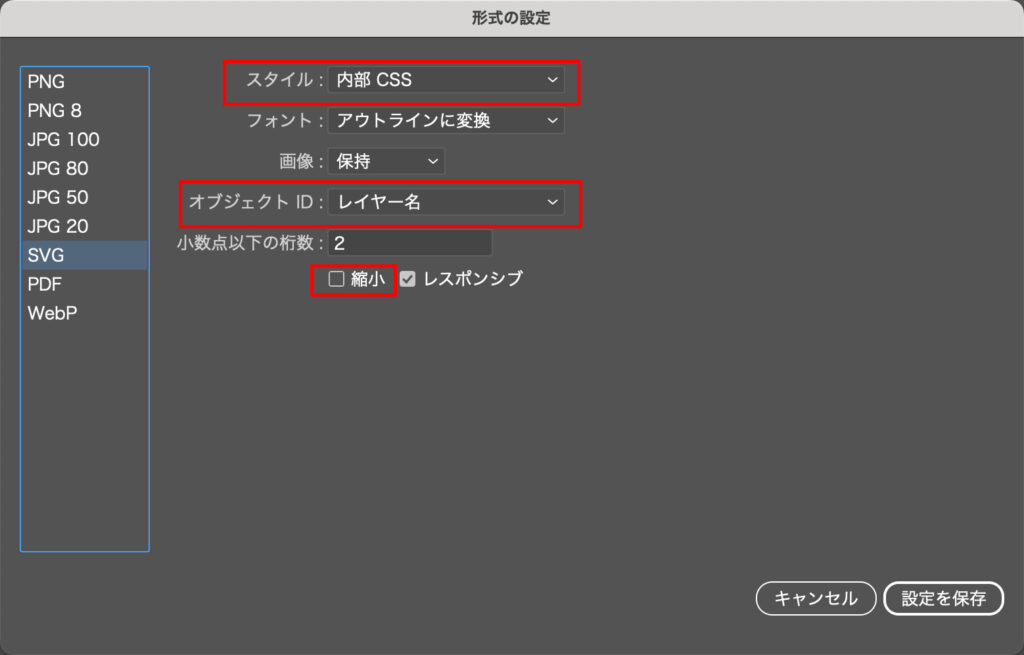
SVGの形式の設定をします。

後でCSSを追記しやすくするため、
- スタイルを「内部CSS」に
- オブジェクトIDを「レイヤー名」に
- 「縮小」のチェックボタンを外します
普段はサイズ軽量化のため「縮小」はチェックしておいた方が良いので、あとで設定を戻しておきましょう。
STEP 3
STEP 2で書き出したsvgファイルを、コーディング用のエディタで開きます。
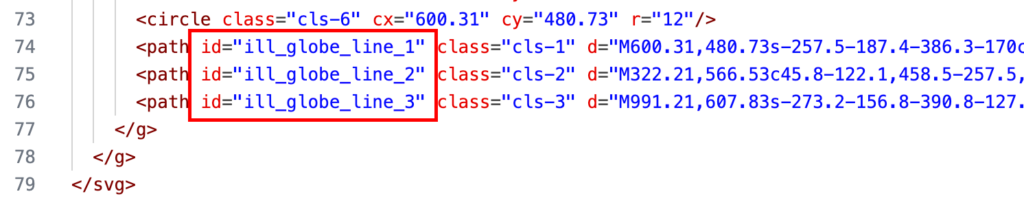
設定したレイヤー名で検索すると、その名前でIDが設定されていることが確認できます。

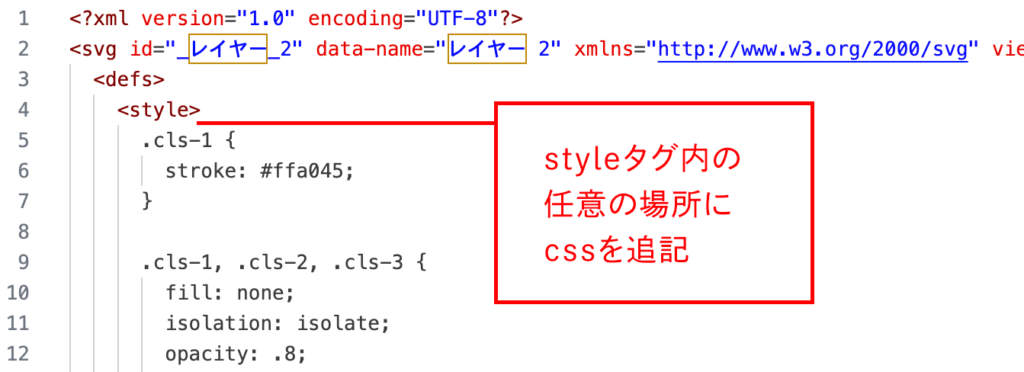
ソースコード冒頭の<style>タグ内に、CSSを追記します。

下記のCSSを追記してみます。
IDを付与した線の見た目を上書きするイメージです。
#ill_globe_line_1, #ill_globe_line_2, #ill_globe_line_3 {
stroke-dasharray:1300px;
animation:h-written 2.2s infinite alternate;
}
@keyframes h-written {
0% {
stroke-dashoffset:1300px;
}
100% {
stroke-dashoffset:0px;
}
}
#ill_globe_line_2 {
animation-delay: .3s;
}
#ill_globe_line_1 {
animation-delay: .6s;
}こんな感じに仕上がります!
少しややこしいですが、まずはコードをコピーして、数字を変えて遊んでみてください😊
今回は線を伸縮させてみましたが、CSSアニメーションを組み合わせることでいろんな動きをつけることができます。
↓transformを組み合わせて、UFOに吸い込まれそうな子を表現😆
ささやかな遊び心のあるサイトからはデザイナーの愛情を感じますよね🥰
楽しくWEBデザインしましょう〜!









書き出しサイズによって数字は変わるので、最初は適当に設定し、CSSで数字を変えながら調整する程度でOKです。
SVG 要素で使用することができ、破線の、線(ダッシュ)と隙間(ギャップ)の設定をするプロパティです。
複数の値を入れることができますが、今回1300pxという1つの値を設定しています。
これで、【1300pxの線|1300pxの隙間】を繰り返す破線を引くことができます。
こちらもSVG 要素で使用することができ、破線のスタート位置にオフセットを設定するプロパティです。(オフセット=隙間をつける、今回はスタート位置を遅らすようなイメージです。)
キーフレームアニメーションの0%位置に1300pxという値を設定しているので、アニメーションスタート時は1300pxの線のスタート位置が1300pxずれる、つまり線が見えなくなります。
キーフレームアニメーションの100%位置に0pxという値を設定しているので、アニメーション終了時は1300pxの線がすべて見える状態になります。
このアニメーションを繰り返すことで、線が伸び縮みしているように見せています。